Html :-
<!DOCTYPE html>
<html>
<head>
<title>Ankit Singhal</title>
<script src="./js/script.js"></script>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="login-box">
<h1>Login</h1>
<div class="textbox">
<i class="fa fa-user" aria-hidden="true"></i>
<input type="text" placeholder="Username" name="usern" value="">
</div>
<div class="textbox">
<i class="fa fa-lock" aria-hidden="true"> </i>
<input type="password" placeholder="password" name="passn" value="">
</div>
<input class="btn" type="button" name="" value="Sign in" >
</body>
</html>
Css:-
@import "https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css";
body {
padding : 0;
margin : 0;
font-family: sans-serif;
background: url(myworld.jpg) no-repeat;
background-size: cover;
}
.login-box{
width: 280px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
.login-box 1{
float: left;
font-size: 40px;
border-bottom: 6px solid #4caf50;
marzin-bottom: 50px;
padding: 13px 0
}
.textbox{
width: 100%;
overflow: hidden;
font-size: 20px;
padding: 8px 0;
marzin: 8px 0;
border-bottom: 1px solid #4caf50;
}
.textbox 1{
width: 26px;
float: left;
text-align: center;
}
.textbox input{
border: none;
outline: none;
background: none;
color: white;
font-size: 18px;
width: 80%;
float: left;
marzin: 0 10 px;
}
.btn{
width: 100%;
background: none
border: 2 px solid #4caf50;
color: white;
padding: 5px;
font-size: 18px;
cursor: pointer;
marzin: 12px 0;
}
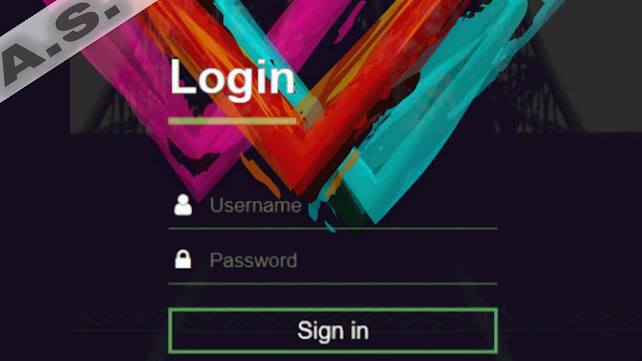
Amazing Transparent Login Form Just By Using HTML & CSS by Ankit Singhal
,
Ankit Singhal is a name that is struggling to find success, happiness and satisfaction.I am moving forward with the idea of doing something big, Ankit Singhal. Like any middle class, I too have a passion to fulfill my dreams.
To Know More Subscribe Us-
Transparent login form tutorial :-Watch Youtube Video
#Ankit_Singhal #Transparent_login_form_by_using_html_&_css










0 Comments